Customize Colors
Changing Colors (Background and Layers Style)

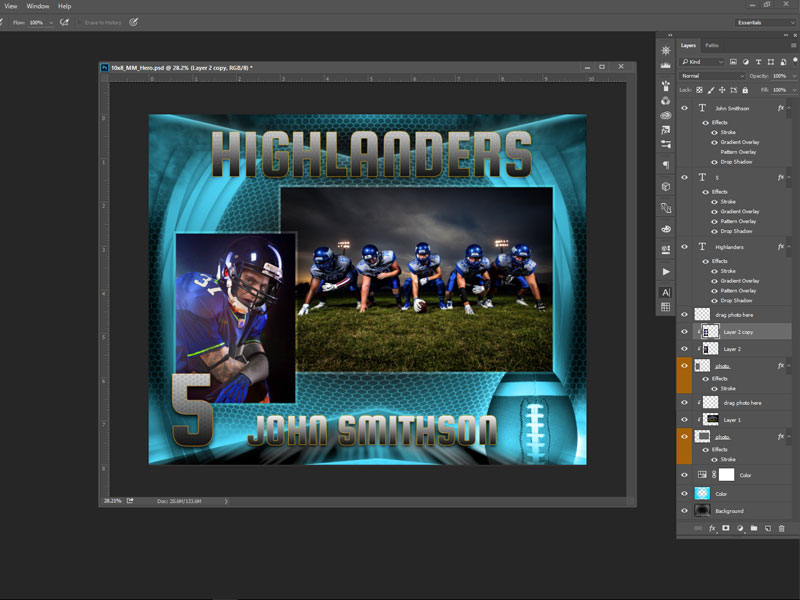
To change the layout overall color, take a look first at the layer's structure. On top of the layer named "color" we placed an adjustment layer for the hue and saturation. Simply double click on the adjustment layer and move the hue/saturation sliders.

Modify Layer Styles Color
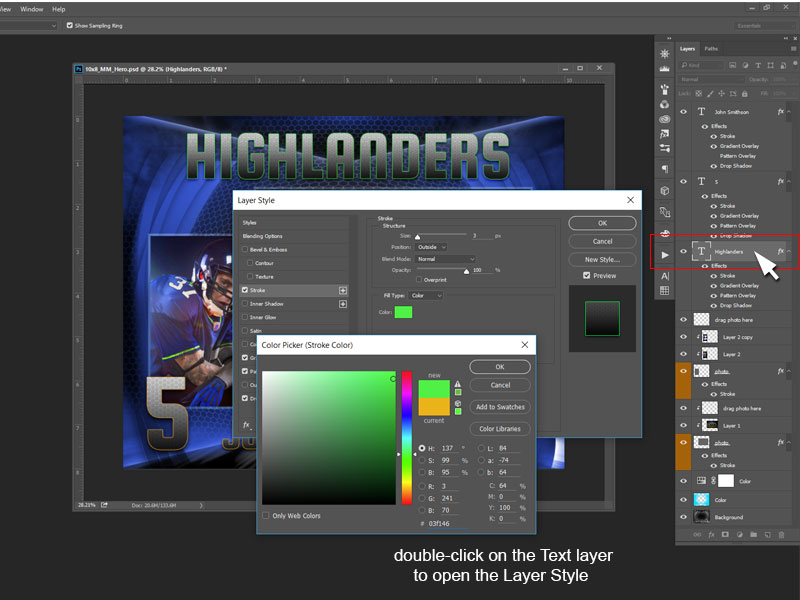
To modify layout's elements (frames, texts, decoration overlays, etc.) overall color, stroke color, gradient, etc. select the element first (click on it on template using the Move tool) and then go to the Layers panel and double click on that layer (not on the layer's icon) to open the styles.

Change Text Color
Select the text using the Move tool (V) directly on the layout template. Open the Character panel (the one with letter A symbol) - or - go top bar Windows and select Character. Once the text is selected, in the Character panel you'll see the color. Click there and customized.










SECURE SITE